Traditionally, C, C++, and Python are popular choices for writing command line utilities. With the rise of Node.js, many people have turned to Node.js for writing command line utilities. Should you base your next command line utility on Node.js? We believe it’s a good idea to follow a holistic approach that considers multiple factors. In this post, we discuss the factors to consider.
Familiarity with the Toolchains One major factor, as with other tasks, is familiarity with the toolchain. Are you or your team more familiar with Node.js than a C/C++ or Python toolchain? Or, are you already a C/C++ or Python guru and not familiar with JavaScript? Writing programs using a familiar toolchain improves productivity and leaves fewer chances to make errors. Additionally, it’s also important to consider the cost of hiring new team members who are familiar with the toolchain.
Development Speed Thanks to their dynamic nature, Node.js and Python programs are generally faster to develop and maintain than those written in C/C++. If the development speed of the command line utility is important, Node.js and Python have an advantage here.
Runtime Performance According to the Computer Language Benchmarks Game, C/C++ programs, which are typically compiled to machine code, are generally faster than Node.js programs, which are in turn generally faster than Python programs (assuming the CPython interpreter). Therefore, if the performance of the local execution of the program is important, C/C++ is the most advantageous, followed by Node.js and Python.
Keep in mind though, this runtime performance may not play a big role if the performance bottleneck is network IO or disk IO. However, if the program is CPU-intensive, the choice here may make a huge difference.
Cross-Platformness Although every toolchain has some cross-platform capabilities and some quirks in working with different operating systems, Node.js and Python are generally more friendly to cross-platform development than C/C++. Perhaps this is due to C/C++’s closer relationship to lower-level interfaces. If it is required to be cross-platform, then Node.js and Python are likely easier than C/C++.
Easiness of Distribution C/C++ packages are mostly distributed via:
some software package managers shipped by the operating system (e.g., APT, RPM), some generic third-party software package manager (e.g., Homebrew, Chocolatey), or some more manual ways such as an installer. On the other hand, command line utilities written in Node.js or Python can also be distributed via their package management systems, npm and pypi, respectively. In this sense, Node.js and Python are both more advantageous than C/C++.
Future Compatibility Software development evolves over time, and so do basic libraries and language features. Node.js evolves fast, hence there are more breaking changes between Node.js versions. If the breaking changes affect the program, software developers need to make changes to the program. Relatively speaking, Python has fewer breaking changes between major Python releases, and C/C++ breaks even less. In this sense, C/C++ has an advantage over Python, which has an edge over Node.js.
Low-Level Access There are many features only available at low levels. They include:
operating system features such as less commonly used flags in opening a file, and CPU features such as SIMD instructions. If your command line utility requires access to features at low levels, C/C++ likely will make life easier than Node.js or Python.
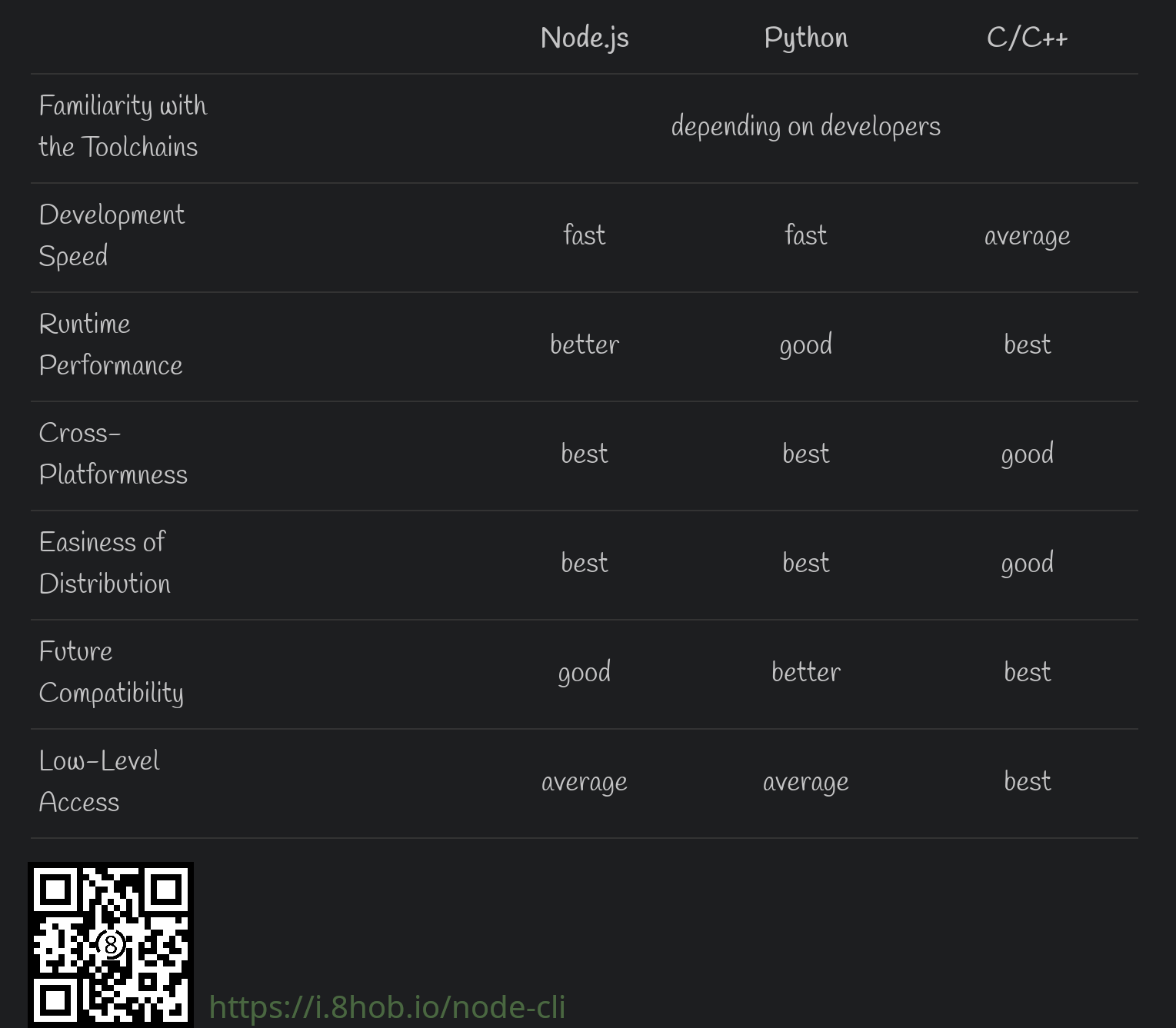
Conclusion Should you base your next command line utility on Node.js? We believe it’s best to follow a holistic approach that considers multiple factors, as summarized below:
Node.js Python C/C++ Familiarity with the Toolchains depending on developers Development Speed fast fast average Runtime Performance better good best Cross-Platformness best best good Easiness of Distribution best best good Future Compatibility good better best Low-Level Access average average best Mixing Them Up You are not usually restricted to using only one solution for your next command line utility. It’s often possible and wise to mix them up and make the best use of each language’s strength. For example, you can write the performance critical or low-level part in C/C++, and the rest in Node.js/Python. In this way, you’ve made use of the performance advantage and low-levelness of C/C++ where they are needed the most, and taken advantage of Node.js/Python’s strengths in the rest of the program.
...