HTML attributes are name-value pairs, separated by =, in the start tag of an element after the
element name, such as id=blog-link and href="https://8hob.io" below:
<a id="blog-link" href="https://8hob.io">8 Hobbies JavaScript Blog</a>
How do we add, update, and remove an HTML attribute in JavaScript (JS)?
Add/Update an Attribute
There are two generic ways to add or update an HTML attribute: Using setAttribute and setting
the value of a JavaScript property.
The Function Way: Use setAttribute
Using the HTML snippet at the beginning of the post, we can call setAttribute to update the href
attribute:
const element = document.getElementById("blog-link");
element.setAttribute("href", "https://example.com"); // Update the link destination
To add an HTML attribute, call setAttribute with the attribute name that we would like to add:
element.setAttribute("target", "_blank"); // Add "target"="_blank" to make the link always open in a new tab
element.setAttribute("hidden", ""); // Add "hidden"="" to hide the element
The Property Way: Set the Value of a JS Property
We can also add or update the value of an HTML attribute by setting the value of its corresponding
property in the JavaScript object element:
const element = document.getElementById("blog-link");
element.href = "https://example.com"; // Update the link destination
element.target = "_blank"; // Add "target"="_blank" to make the link always open in a new tab
element.hidden = true; // Add "hidden"="" to hide the element
Differences Between setAttribute and Setting a JS Property
While the two ways look quite similar, they bear a few important differences.
Awareness of the Underlying Data Type
Setting the value of a JavaScript property operates on the underlying data type directly, while
setAttribute always operates on string values.
For example, "width" in an img element is a numerical attribute, as specified in the HTML
standard. On the one
hand, to add or update width by setting the JS property, we assign the width property just like
a number variable:
element.width = 300; // element is an img element
On the other hand, using setAttribute is similar to writing raw HTML—the value is always a
string:
element.setAttribute("width", "300"); // element is an img element
Naming of HTML Attributes
Usually, when an HTML attribute name contains only one word, the name used in setAttribute is the
same as the JavaScript property name. One noticeable exception is the
"class" attribute,
which corresponds to the JavaScript property
className, likely to avoid a
clash with the JavaScript keyword class.
However, if there are two or more words in an HTML attribute name, things can be messy. For example,
the HTML attribute name
"accesskey"
corresponds to the JavaScript property accessKey with a slight variation, while
"autocapitalization"
corresponds to autocapitalization with no change.
Well then, given an HTML attribute name, how do we know its corresponding JavaScript property name? Below are 3 ways that I found helpful:
- Use TypeScript and rely on its autocompletion/prompt.
- Open up a web page and the JavaScript console in a
browser,
type
document.getElementById("element-id").followed by the first few characters of the name of the attribute and see what the browser autocompletes. - Find the element in the HTML
spec, and read its DOM interface,
e.g., the DOM interface of the
aelement. Additionally, there is also a DOM interface of global attributes.
Custom HTML Attributes
Custom attributes are allowed in HTML, provided that their names start with
"data-".
setAttribute operates on these attributes in the same way as the ones defined in the HTML
standard. However, according to the HTML
standard, all custom attributes must
be stored as name-value pairs in the value of the "dataset" property. In addition, all hyphenated
names occurring after "data-" are converted to camel-style names.
For example, we would like to add/update a custom attribute named "data-test-id". Using
setAttribute, we specify the name as "data-test-id":
element.setAttribute("data-test-id", "my-id");
If we would like to update "data-test-id" by setting the corresponding JavaScript property, we
need to update the "testId" property in the "dataset" property:
element.dataset.testId = "my-id";
Invalid Attribute Names
If an HTML attribute name is not defined in the HTML standard and does not start with "data-",
this attribute is invalid. setAttribute does not validate the attribute name and adds/updates the
attribute regardless, while setting a JavaScript property with an invalid name does not change any
attribute:
element.setAttribute("invalid", "some-value"); // adds an invalid attribute named "invalid"
element.invalid = "some-other-value"; // doesn't change any attribute
Summary
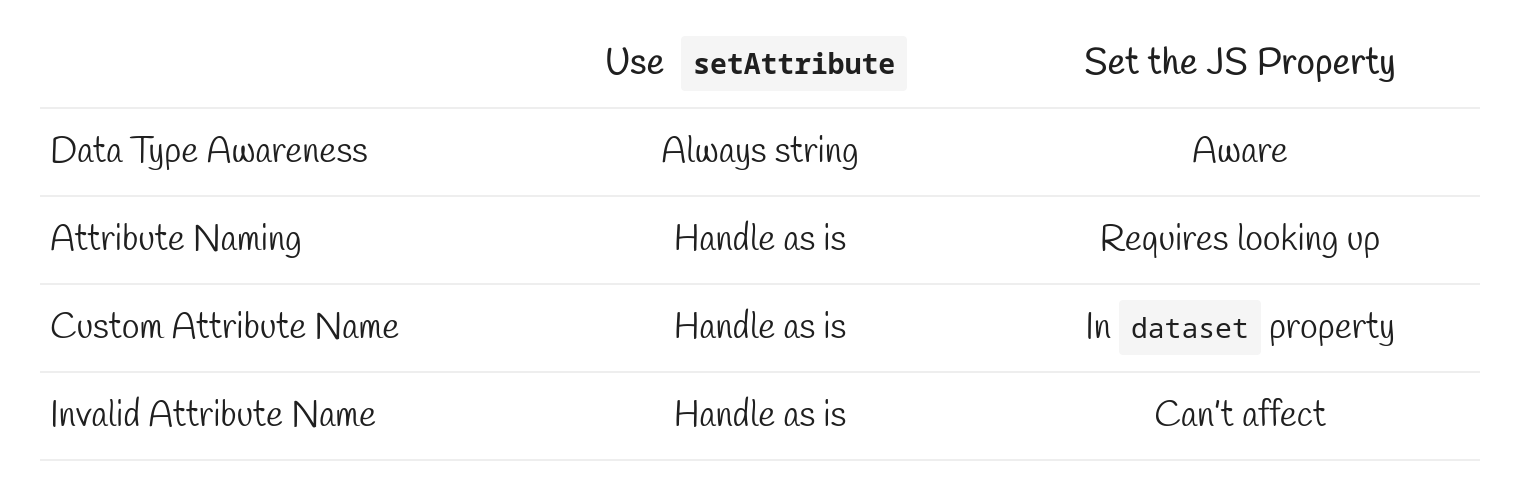
The table below summarizes their differences:
Use setAttribute | Set the JS Property | |
|---|---|---|
| Data Type Awareness | Always string | Aware |
| Attribute Naming | Handle as is | Requires looking up |
| Custom Attribute Name | Handle as is | In dataset property |
| Invalid Attribute Name | Handle as is | Can’t affect |
Add an Attribute with No Value
It is often misunderstood that it is possible to add an attribute with no value. An attribute, by definition, is a pair of a name and value. Hence, adding an attribute with no value is not permissible under the HTML standard. Please check out Set an Attribute Without Value in JavaScript for detail.
Remove an Attribute
To remove an attribute, use removeAttribute:
const element = document.getElementById("blog-link");
element.removeAttribute("href");
Unlike adding or updating an attribute, there is no universally reliable way to remove an attribute
by manipulating a JavaScript
property. One
exception is Boolean attributes, which you can set their corresponding properties to false to
remove them:
element.hidden = false; // Remove the hidden attribute, which is a Boolean attribute
This is because the presence of a Boolean attribute on an element represents the true value, and
the absence of the attribute represents the false
value.
Therefore, setting the JavaScript property of a Boolean HTML attribute to false removes the HTML
attribute. (Recall that setting the value of a JavaScript property operates on the underlying data
type directly.)
Bonus: toggleAttribute
For a Boolean HTML attribute, there is also toggleAttribute that toggles its value:
element.toggleAttribute("hidden");
Conclusion
We discussed how to add, update, or remove an HTML attribute in JavaScript.
There are two generic ways to add or update an HTML attribute:
- The functional way: Call
setAttribute, and - the property way: Set the value of a JavaScript property.
Then we discussed the differences between these two ways in handling:
- Data type,
- naming,
- custom attributes, and
- invalid attribute names.
Finally, we discussed the proper ways to remove an HTML attribute.